Drone CI: Statische Seiten zu Cloudflare Pages publishen
Eigentlich sagt der Titel das schon, allerdings noch mal als Ziel ausformuliert: wenn wir via Drone CI einen neuen Build anstoßen, soll die anschließend generierte statische Seite in der Pipeline via wranler zu Cloudflare Pages gepusht werden.
Zuerst brauchen wir nen API Token. Den unter folgender Adresse genrieren:
https://dash.cloudflare.com/profile/api-tokens
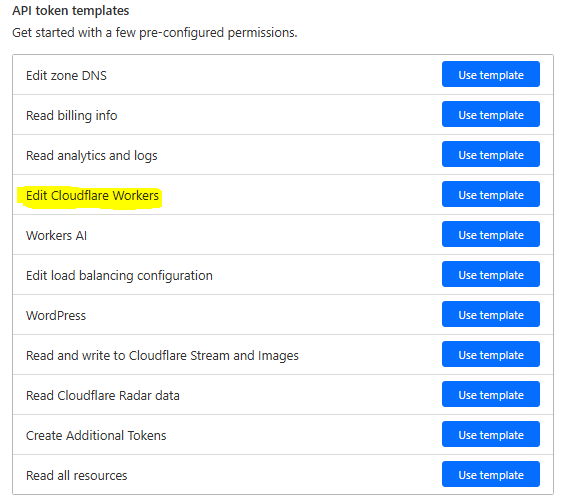
Dort gibt es eine Vorlage für Cloudflare Workers.

Den durchklickern, in Drone als Secret mit dem Namen CLOUDFLARE_API_TOKEN speichern.
Ebenfalls brauchen eine Account-ID. Die finden wir in unserer Zone auf “Overview”, in der Rechten Seite unter “API”

Die hinterlegen als als Secret mit den Namen CLOUDFLARE_ACCOUNT_ID in Drone anlegen.
In der .drone.yml des Projektes kann folgender Schritt genutzt werden, um den Inhalt von .output/public als statische Seite zu Cloudflare Pages Projekt tinokuptzblog zu deployen:
- name: deploy-to-cloudflare
image: node:22
environment:
CLOUDFLARE_ACCOUNT_ID:
from_secret: CLOUDFLARE_ACCOUNT_ID
CLOUDFLARE_API_TOKEN:
from_secret: CLOUDFLARE_API_TOKEN
commands:
- npm install wrangler
- npx wrangler pages deploy /drone/src/.output/public --project-name=tinokuptzblogCode language: PHP (php)In meiner .drone.yml kommt dieser Schritt direkt nach dem Build, der Build legt die statischen HTML- und CSS-Dateien in .output/public ab, und dieser Schritt hier pusht das zu Cloudflare Pages.
Ich hatte ursprünglich das Problem, dass wrangler mein Projekt immer in einen Preview pusht, egal welche Branch ich angegeben habe. Um das zu beheben musste das Projekt selber via
npm install wrangler
set CLOUDFLARE_ACCOUNT_ID=XXX
set CLOUDFLARE_API_TOKEN=XXX
npx wrangler pages project create tinokuptzblogCode language: JavaScript (javascript)erstellen, bei den via UI erstelltem Projekt war es mir nicht möglich, zu Production zu pushen. Nach der Anlage via wrangler funktionierte das Pushen zu Produktion allerdings easy problemlos.
Nach den Schritten oben konnte meine Pipeline erfolgreich komplette Verzeichnisstrukturen und statische HTML-/CSS-/JS-/…-Dateien zu Cloudflare Pages pushen 💪